作为前端开发人员,在选择适合自己项目的前端框架时,经常会面临一个重要的问题:Vue、React、Angular这三大前端框架中,哪个更适合自己的项目?本文将从不同的角度对比分析这三大框架的优劣势,帮助读者在选择时做出明智的决策。

1.框架概述
1.1Vue.js:轻量级、易学易用、灵活性高的JavaScript框架

1.2React:高性能、可组件化开发、生态丰富的JavaScript库
1.3Angular:完整而强大的JavaScript框架,适用于大型应用
2.学习曲线与开发效率

2.1Vue.js的学习曲线较为平缓,适合初学者,并且其简洁的API设计和易用性能够提升开发效率。
2.2React的学习曲线相对较陡峭,需要掌握JSX语法,但一旦掌握,开发效率较高。
2.3Angular的学习曲线较为陡峭,需要熟悉TypeScript和一些特定的概念,但其强大的功能和丰富的文档能够提高开发效率。
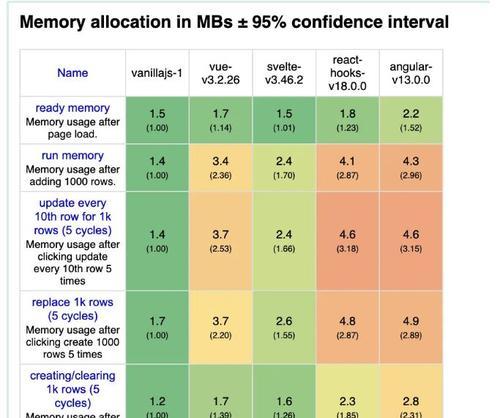
3.性能与渲染效率
3.1Vue.js采用虚拟DOM技术,在渲染效率上表现出色,对于中小型应用十分适合。
3.2React同样采用虚拟DOM技术,性能优秀,适用于中大型应用。
3.3Angular的渲染效率相对较低,适合大型复杂应用。
4.组件化与模块化
4.1Vue.js具备组件化开发的思想,并提供了方便的组件系统,易于维护和复用。
4.2React将组件化开发推向了极致,拥有更加灵活、可复用性强的组件系统。
4.3Angular也支持组件化开发,但其对依赖注入的支持更加强大,适用于复杂的大型项目。
5.生态和社区支持
5.1Vue.js生态相对较小,但其社区支持度不断增长,有许多活跃的插件和库可供使用。
5.2React拥有非常庞大的生态系统,有丰富的第三方库和组件可以选择。
5.3Angular作为Google维护的项目,生态系统庞大,但使用社区插件可能需要一些权衡。
6.适用场景与项目规模
6.1Vue.js适用于中小型的单页面应用或移动端应用开发。
6.2React适用于中大型的单页面应用,特别适合需要频繁更新数据的应用。
6.3Angular适用于大型复杂应用,具备强大的工具和架构支持。
7.
通过对Vue.js、React和Angular这三大前端框架的对比分析,我们可以发现它们各自都有自己的优势和适用场景。选择哪个最好取决于项目需求、开发团队的技术栈和个人偏好。在做出决策时,要根据实际情况综合考虑各方面因素,并选择最适合自己的前端框架。